Google Mapのカスタムアイコンの作成

カスタムアイコンを作成します
Google Mapに目印を挿入するときに、アイコンを選ぶことができますが、このアイコンは自分で作成することもできます。上の地図で、こんな![]() アイコンは、イラストレータで作成したものです。
アイコンは、イラストレータで作成したものです。
作り方を簡単に説明しますので、自分用のアイコンを作成して下さい。レポート提出の際に必要になります。1つの地図に多くの学生の書き込みが入りますので、誰の書き込みかが分かりやすいような目印としてカスタムアイコンを作成して下さい。
ここでは、イラストレータによる作成方法を紹介しますが、他のソフトでも作成できます。32ピクセル角のPNGファイルで背景を透明にして下さい。
(1) イラストレータで新規ファイルを開く
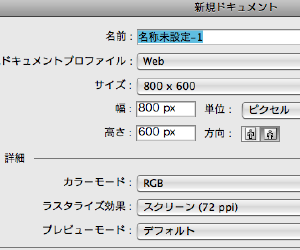
 イラストレータで新規ドキュメントを開き、プロファイルでWebを選びます。初期設定ではサイズが800×600ピクセルとなっており、大きすぎるので....
イラストレータで新規ドキュメントを開き、プロファイルでWebを選びます。初期設定ではサイズが800×600ピクセルとなっており、大きすぎるので....
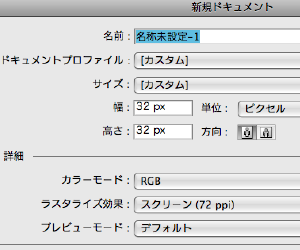
 サイズを32×32ピクセルに指定します。Google Mapでは64×64ピクセルまで使うことができますが、この演習では32×32ピクセルで作成してください。
サイズを32×32ピクセルに指定します。Google Mapでは64×64ピクセルまで使うことができますが、この演習では32×32ピクセルで作成してください。
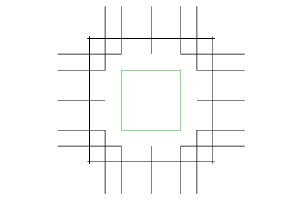
 自動的に、指定したサイズのトリムエリア付きの書類が開きます。赤い四角が32×32ピクセルの範囲です。
自動的に、指定したサイズのトリムエリア付きの書類が開きます。赤い四角が32×32ピクセルの範囲です。
(2) アイコンを描く
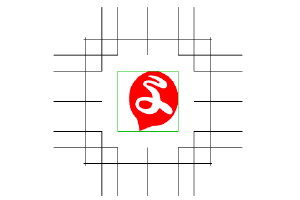
 自分用のアイコンを描きます。左下の方を指さしている感じで作成します。この画面ではスムーズな画像に見えますが、実は32ピクセル四方の解像度しかないわけですから....
自分用のアイコンを描きます。左下の方を指さしている感じで作成します。この画面ではスムーズな画像に見えますが、実は32ピクセル四方の解像度しかないわけですから....
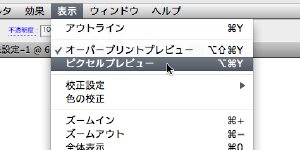
 ピクセルプレビューを選ぶと....
ピクセルプレビューを選ぶと....
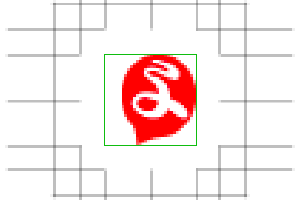
 こんなになっちゃいます。実際にはこの程度の解像度しかありませんので、それを考えて作成します。
こんなになっちゃいます。実際にはこの程度の解像度しかありませんので、それを考えて作成します。
(3) PNG形式で書き出す
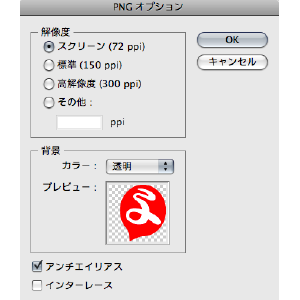
 完成したら、PNG形式で書き出します。解像度は72dpi、背景カラーは透明を選びます。アンチエイリアスにチェックを入れます。
完成したら、PNG形式で書き出します。解像度は72dpi、背景カラーは透明を選びます。アンチエイリアスにチェックを入れます。
(4) Picasaウェブアルバムにアップロードする
 「Picasaウェブアルバムに写真を公開する」の手順に従って、作成したアイコンをPicasaに公開します。
「Picasaウェブアルバムに写真を公開する」の手順に従って、作成したアイコンをPicasaに公開します。
(5) Google Mapのアイコンを設定する
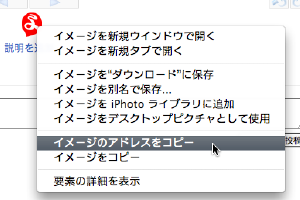
 Webブラウザで、Picasaに公開した画像を右クリック(Macでは、ctrl+クリック)し、イメージのアドレスをコピーします。
Webブラウザで、Picasaに公開した画像を右クリック(Macでは、ctrl+クリック)し、イメージのアドレスをコピーします。
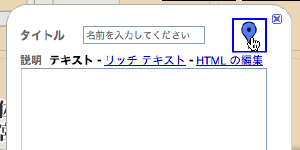
 GoogleMapのマイマップの作成に移り、地図上に目印を配置するときに、アイコンをクリックすると....
GoogleMapのマイマップの作成に移り、地図上に目印を配置するときに、アイコンをクリックすると....
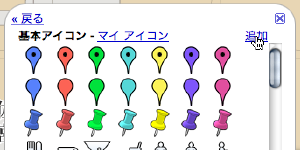
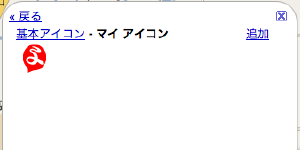
 あらかじめ用意されているアイコンの一覧が表示されますが、右上の「追加」をクリックします。
あらかじめ用意されているアイコンの一覧が表示されますが、右上の「追加」をクリックします。
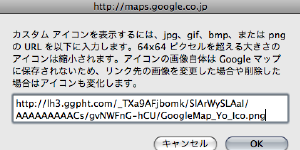
 画像のインターネット上のアドレスを聞かれるので、先ほどコピーしたアドレスをペースとし、OKします。
画像のインターネット上のアドレスを聞かれるので、先ほどコピーしたアドレスをペースとし、OKします。
 アイコンが、自分で作成したものに変更されます。
アイコンが、自分で作成したものに変更されます。
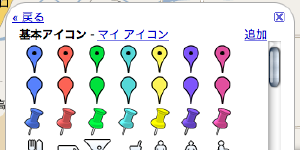
 以後は、「マイアイコン」をクリックすると....
以後は、「マイアイコン」をクリックすると....
 自分で作成したアイコンが出てくるようになりますので、何度でも利用できます。Picasaからアイコン画像を削除すると、ここからも消えてしまいますからご注意下さい。
自分で作成したアイコンが出てくるようになりますので、何度でも利用できます。Picasaからアイコン画像を削除すると、ここからも消えてしまいますからご注意下さい。












